
Flutter VS React Native – Which one is better to use in 2024
Lately, a lot of developers have a dilemma, whether they should use Flutter or react native. Both of the frameworks have their qualities, but that doesn’t make the decision easier.
If we return one step, we can remember the times when it was hard to develop and maintain the same app for Android and Apple. At that time, everything had to be separate, including the development team and codebase. Also, the developers needed more time and money. Thanks to Hybrid and cross-platform techniques, this problem is resolved.
In 2005, Facebook was the first one to present React native. It became popular fast because Facebook offered it, and it was free. Today, a lot of companies are using it, and some of them are Tesla, Instagram, WalMart, UberEats, and of course, Facebook.
Soon after Facebook, Google launched another framework, named Flutter. Since then, the new developers are confused and not sure which one to choose.
Software Development Kit Flutter will allow you to make apps by using one code. You can develop apps for Android and iOS.
The framework React Native is doing the same thing as Flutter, but in different ways.
We researched frameworks, and below, you can find all the important differences. We compared them in a lot of different fields. Take a look.

Development Speed
In this matter, we will have to give an advantage for the React Native as it comes with ready-to-use components. Flutter is trying to make better the speed.
Architecture
Flutter doesn’t have the best architecture for mobile apps. Anyways, it has some fantastic components such as Business Logic Component, which relies on Reactive Dart and streams.
To build the mobile app, the Reactive Native is using Redux and Flux, two different architectures. Both ways have some fantastic features that can be useful when it comes to mobile developing.
Code Structure
Google’s framework doesn’t separate data files, style, and template, which makes it more complicated to use it. In the Facebook framework, the simple code structure makes it easier to write and understand the code. So in this area, the better option is to React Native.

Programming Languages
Both of the frameworks have different languages that are used form programming. React Native is using JavaScript, which represents a fantastic developing language. It’s no wonder that the Facebook app made that kind of success.
On the other hand, the Flutter is using the new language named Dart. Even though it is new, it’s simple to learn how to use it.
Performance
Performance is one of the most important things for the developers, and it’s crucial to be amazing. When it comes to the React Native framework, it performs faster. It’s important to mention that JavaScripts can work independently, which is a great feature.
Thanks to the OOP languages C/C ++ library, the Flutter performs fantastically.
To conclude, both frameworks have impressive performance, so the difference is not notable. However, we have to give a small advantage to the React Native, as it performs better.
IDE and Ease of Coding
When it comes to the IDEs, React Native is better in this term also as it has support from all the best IDEs.
On the other hand, the Flutter has the support of IntelliJ & visual studio code and from Android studio. However, it comes with less support then Facebook’s framework.
Also, Reactive Native is easier to be learned, so it’s a better option for the new developers. Considering that the Flutter is using the new language named Dart, it’s more complicated to be learned.
Stability and Flexibility
When it comes to stability, both frameworks have the support of significant tech companies. Currently, React Native has a larger community as it’s one of the most popular. Flutter has a new version launched, so we have to wait to see what will be the feedback from the developers.
When we talk about flexibility, the advantage goes to React Native, as it will offer an impressive user experience.

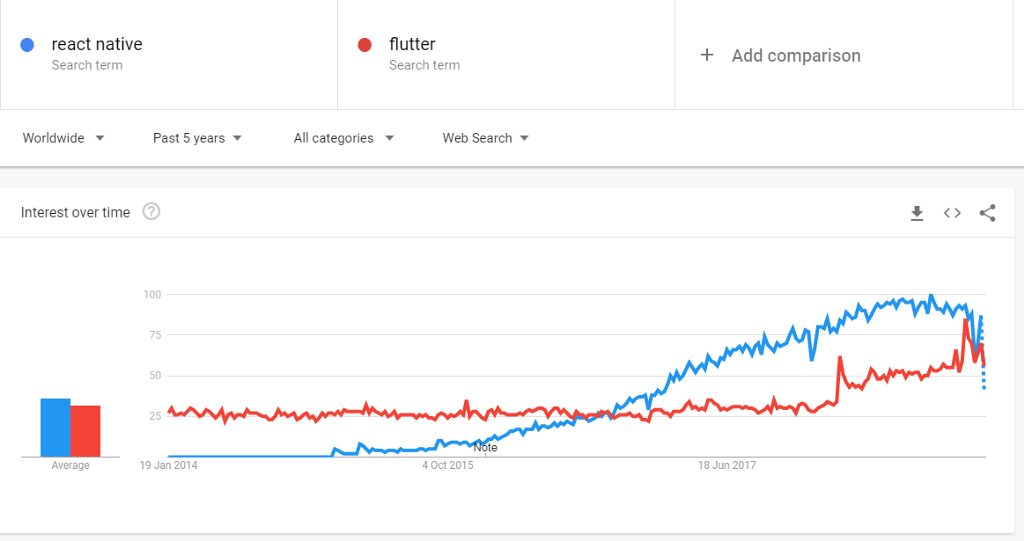
Popularity
Flutter is a newer framework, so there time to become more popular. Interestingly, their twitter hashtag was the most popular in the day when it’s launched.
On the other hand, React Native has already a lot of popularity, and it’s one of the favorite frameworks.
Conclusion
As you can see, both frameworks have some qualities, and your decision depends on what you want to develop.
Currently, the React Native has a bigger experience, and Flutter is still on start. However, we believe that the Flutter will also find its way.